Blog & Tips Seo, Modifikasi Template Blogger menjadi responsive - Akhirnya blog ini telah diperbaharui dan sekarang menjadi responsive,
sehingga jika diakses melalui perangkat manapun baik itu mobile
seluler, tampilannya akan disesuaiakan sesuai dengan layar pembacanya.
Saya juga edit-edit sedikit beberapa komponen lainnya agar tampilannya
lebih menarik dan simple, salah satunya adalah logo blog kita
yang baru. Sudahkah anda lihat diatas? di footer blog ini merupakan
tampilan logo mininya... :D dan mudah-mudahan anda tidak mengejek saya
karna logo tersebut kurang mantap editannya.
Oh ya, soal tampilan logo baru diatas, tolong jangan tanya macam-macam.
Kenapa ada penembaklah ? kenapa Hurufnya miringlah? karna ini hanyalah
tampilan logo sebagai pelengkap blog yang menjadi responsive :D #Mari
ketawa :D 3333x hahahahah.....
Dulu saya sempat mengabaikannya, saya pikir tampilan blog / template tanpa responsive tidak memiliki dampak besar bagi blog. Tapi ternyata saya harus mulai memikirkan tentang penyesuaian layar bagi pembaca setelah diketahui bahasanya pengunjung (pengguna internet) sekarang ini rata-rata 70% menggunakan perangkat mobile seperti Ipad, Hp, blackberry dalam berselancar didunia internet.
Yups, untuk mengetahuinya anda bisa melakukan riset sediri. Masuk ke dashboard ==> statistik blog anda. Lihat dari mana datangnya para pengunjung tersebut. Banyak bukan dari perangkat seluler non PC?
So, sudah menjadi dasar penting bagi kemajuan blog untuk mendesain tampilan layar menjadi lebih ramah perangkat seluler yang memiliki lebar berbeda-beda (Mobile friendly blog).
Dalam beberapa waktu akhirnya template blog ini telah disulap menjadi Responsive, Mobile friendly dan bisa diakses perankat apa saja termasuk seluler dalam berbagai ukuran layar.
Apakah template blog ini sudah responsive? Terus terang saya sendiri masih belum dapat memastikan apakah benar template ini sudah menjadi responsive atau tidak? dapatkah anda membaca artikel blog ini melalui handphone seluler, tab, ipad, iphone? bagaimana dengan resolusinya. Yuk mari bantu saya, coba cek melaui perangkat anda.
Karna Blog Responsive adalah blog yang dapat menyesuaikan lebar, tinggi,
besar/kecil tulisan secara otomatis sesuai tempat-nya maka Untuk membuat blog menjadi responsive cukup menambahkan kode @media-query pada CSS. Apa itu media query?
CSS Media query memungkinkan Anda untuk menargetkan aturan CSS
berdasarkan - misalnya - ukuran layar, perangkat-orientasi atau
display-density. Ini berarti Anda dapat menggunakan CSS Media Query
untuk men-tweak CSS untuk iPad, printer atau membuat situs responsif.
Lengkapnya tentang CSS Media query selain pada topik ini (template
responsif) dapat dibaca disana.
/* Smartphones (portrait dan landscape) ----------- */
@media only screen and (min-device-width : 320px) and (max-device-width : 480px) { /* gaya Css responsive */ }
/* Smartphones (landscape) ----------- */
@media only screen and (min-width : 321px) { /* gaya Css responsive anda */ }
/* Smartphones (portrait) ----------- */
@media only screen and (max-width : 320px) { /* gaya Css responsive anda */ }
/* iPads (portrait and landscape) ----------- */
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) { /* gaya Css responsive anda */ }
/* iPads (landscape) ----------- */
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : landscape) { /* gaya Css responsive anda */ }
/* iPads (portrait) ----------- */
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : portrait) { /* gaya Css responsive anda */ }
/* Media untuk layar komputer atau laptop ----------- */
@media only screen and (min-width : 1224px) { /* gaya Css responsive anda disini */ }
/* layar besar ----------- */
@media only screen and (min-width : 1824px) { /* gaya Css responsive anda */ }
/* iPhone 4 ----------- */
@media only screen and (-webkit-min-device-pixel-ratio : 1.5), only screen and (min-device-pixel-ratio : 1.5) { /* gaya Css responsive anda */ }
Seperti saya katakan diatas, anda setidaknya mengetahui dasar-dasar pada HTML blogger karna usaha yang akan kita lakukan adalah berenang kedalam lautan kode-kode HTML pada template blogger...dan tentu saja, ulasan mengenai ini tidak akan bisa diceritakan pada halaman ini, disarankan untuk kembali membuka buku atau rajin bertanya kepada Om google, jika tidak? anda akan tenggelam dan terjatuh tak bisa bangkit lagi *cakra khan :D. Misalnya nih, anda menemukan bagian <div id="keongracun">blalalala teks dan blablalalallaa </div> maka itu adalah komponen keongracun.
Setelah mengetahui komponen dalam struktur template diblogger anda, mari memasaknya agar siap hidang :D, maksud saya membuat @media query nya gitu loh :)...
Pada contoh ini, Kita akan mengatur tampilan blog pada perangkat berlayar seksi atau kecil dengan lebar 320px atau lebih kecil. Langsung kita pasangkan sesuai dengan contoh komponen dan struktur template diatas, maka css query agar template menjadi responsive bisa jadi sebagai berikut:
/* Inilah gaya blog responsive dihape anda berukuran kecil ----------- */
@media only screen and (Max-width : 320px)
{#header,#botmenu,#Pengantar,#Content,#right,#footer{width:100%} }
Ingin memaksimalkan pengetahuan anda, saya rekomendasikan membuka pelajaran dasar css di www.w3schools.com/css/
Dimanakah Media Query diletakkan?
.
 |
| Tampilan Logo Baru !!! |
Kenapa Oh kenapa, dan haruskah tampilan blog responsive?
Saya menyempatkan diri untuk memperbaharui/modifikasi tampilan blog karna banyak keluhan yang mengatakan "blog tidak menampilkan resolusi yang tepat bagi pembaca, tidak sesuai dengan ukuran lebar layar pada monitor mereka". Dan itu benar, pembaca harus dilayani karna mereka adalah raja bagi sebuah blog.Dulu saya sempat mengabaikannya, saya pikir tampilan blog / template tanpa responsive tidak memiliki dampak besar bagi blog. Tapi ternyata saya harus mulai memikirkan tentang penyesuaian layar bagi pembaca setelah diketahui bahasanya pengunjung (pengguna internet) sekarang ini rata-rata 70% menggunakan perangkat mobile seperti Ipad, Hp, blackberry dalam berselancar didunia internet.
Yups, untuk mengetahuinya anda bisa melakukan riset sediri. Masuk ke dashboard ==> statistik blog anda. Lihat dari mana datangnya para pengunjung tersebut. Banyak bukan dari perangkat seluler non PC?
So, sudah menjadi dasar penting bagi kemajuan blog untuk mendesain tampilan layar menjadi lebih ramah perangkat seluler yang memiliki lebar berbeda-beda (Mobile friendly blog).
Dalam beberapa waktu akhirnya template blog ini telah disulap menjadi Responsive, Mobile friendly dan bisa diakses perankat apa saja termasuk seluler dalam berbagai ukuran layar.
Apakah template blog ini sudah responsive? Terus terang saya sendiri masih belum dapat memastikan apakah benar template ini sudah menjadi responsive atau tidak? dapatkah anda membaca artikel blog ini melalui handphone seluler, tab, ipad, iphone? bagaimana dengan resolusinya. Yuk mari bantu saya, coba cek melaui perangkat anda.
Cara Saya Mengetahui Tampilan Blog Responsive
Cara yang saat ini saya lakukan untuk mengetahui apakah template blog yang kita gunakan sudah responsive dengan tampilan mobile adalah dengan menyesuaikan (minimaze + maximaze) ukuran browser yang digunakan.
contohnya saat ini saat sedang memanfaatkan browser google chrome, maka
untuk memastikan blog sudah responsive dan support mobile caranya adalah
:
Pertama, kunjungi objek dalam contoh ini adalah halam beranda di blog ini sendiri http://blog.fispol.com/.
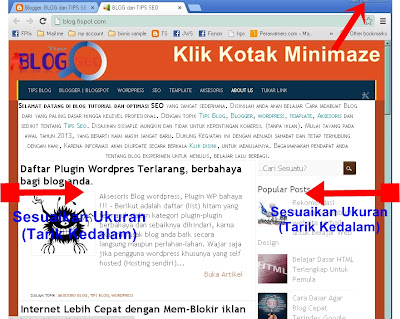
Langsung saja arahkan perhatian anda kesudut atas paling kanan Chrome
dan klik pada kotak Minimaze (Biasa terletak ditengah antara 3 tombol
berdampingan). Seperti tampilan dibawah ini.
Selanjutnya untuk menyesuaikan lebar layar adalah dangan menarik sudut
tepi kanan / kiri kedalam, ini akan mengecilkan ukuran layar dan kita
bisa melihat apakah blog tersebut responsive / mobile friendly?
Ketika Dikecilkan (layar browser) maka blog akan menyesuiakan ukuran lebarnya sehingga konten dapat terbaca secara keseluruhan.
Jadi sebuah website/blog akan menyesuaikan dengan ukuran resolusi layar
gadget itu sendiri misalnya website dengan ukuran lebar 1024px dibuka
menggunakan gadget Iphone atau smartphone beresolusi 420x320 jika
website tersebut bersifat responsive maka otomatis lebar website
tersebut akan berubah menjadi 420px.
Pertanyaan yang hanya dilontarkan oleh pemula seperti saya "Bagaimana
cara mengedit template agara tampilan blog menjadi responsive dan
support mobile?".
Sebenarnya agar blog tampil dan support di perangkat seluler, blog dengan platform blogger mendukungnya. Pihak blogger memberikan peluang bagi anda untuk menampilkan versi mobile blog tanpa perlu usaha banyak otak-atik / modifikasi template. Anda dapat mengaktifkannya pada halaman template didashboard blogger anda.
Namun bagi sebagian orang tampilan seluler mungkin kurang baik, karna penyesuaian blog diatur oleh google. Contohnya; gaya blog tidak sesuai kenginan, juga terpangkasnya beberapa widget dan aksesoris blog yang harusnya di tampilkan kepada pembaca.Sehingga perlu memodifikasi template agar sesuai dengan keinginan kita sendiri, menentukan widget pada perangkat dan jangan lupa untuk terlebih dahulu menonaktifkan tampilan seluler dari blogger.
Inilah Usaha yang saya kerjakan untuk membuat template blog menjadi responsif...
Sebelum menjelaskan, ada persyaratan yang harus dipenuhi, saya tidak menganjurkan anda melakukan ini *edit template css / jika anda tidak yakin memahami dasar-dasar dan struktur template dengan paltform blogger. Karna resikonya cukup berat dan bisa merudak tampilan pada blog anda.
Untuk Anda yang sekedar ingin memasang atau memperbaharui template, lebih baik dan direkomendasikan hanya perlu mencari template yang responsive serta support mobile saja, Salah satu rekomendasi saya untuk anda perimbangkan adalah kolekasi template rensponsive Maskolis atau cek di Mastemplate. Sedangkan bagi anda yang ingin mengetahui secara lengkap tentang bahasan ini, silahkan download template (Blog dan Tips Seo ) lengkap nanti. Saya akan bongkar rahasia tak penting bagi anda, tanpa menyembunyikan satupun unsur yang saya pasang diblog kami ini. *Email anda sisipkan
 |
| Tampilan blog Home pada layar dengan lebar 800px keatas |
Ketika Dikecilkan (layar browser) maka blog akan menyesuiakan ukuran lebarnya sehingga konten dapat terbaca secara keseluruhan.
 |
| Tampilan Blog pada layar 650px kebawah |
Pada layar dengan ukuran lebar 650px atau lebih kecil, tampilan blog
berubah otomatis disesuikan dengan lebar monitor pembaca. Lihat pada
menu navigasi dibawah judul blog menjadi 2 kolom dengan lebar 90% dari
ukuran layar pembaca. Ketika anda mengecilkan layarnya maka ukurannya
pun mengikutinya. Contohnya, pada ukuran ini Sidebar yang tadinya
terletak disebelah kanan yang mengandung widget-widet blog seperti
populer post dan lain tidak berada pada posisinya, sekarang anda akan
menemukan sidebar diletakkan dibawah konten utama dan lebarnya pun lebih
besar (sesuai dengan ukuran layar).... dan seterusnya.
 |
| Tampilan Blog pada layar dengan lebar maximal 320 px |
Pada ukuran yang lebih seksi :D, maksud saya " Ramping", padat atau
lebih kecil layarnya, layar ukuran 320px (lebar) maka tampilannya juga
menyesuaikan pada layar pengguna. Ada beberapa komponen blog yang di
sembunyikan, dan beberapa lagi disesuaikan lebarnya agar benar2 tampil
responsive. Pada blog ini, saya menyembunyikan related post beserta
permalink otomatis karna menurut saya terlalu semraut dan membuat
tampilan menjadi berantakan. Saya juga membuat menunya menjadi 1 kolom
saja agar sesuai dengan ukuran pada layar di handphone pembaca.
So, Apakah anda menemukan blog ini tampilannya responsive pada perangkat mobile / seluler yang sedang anda gunakan saat ini? *Kotak komentar masih lapang loh untuk menceritakannya :)...
Jadi, Blog Responsive adalah
Kesimpulannya adalah Blog Responsive adalah blog yang dapat menyesuaikan lebar, tinggi, besar/kecil tulisan secara otomatis sesuai tempat-nya, Seperti gadget yang kita gunakan misalnya Laptop, Tablet, Smart Phone. Tentu setiap gadget ukuran resolusi layarnya berbeda-beda ada yang 1680x1050, 1024x768, 768x1024, 320x420 dll.
Bagaimana cara saya membuat blog ini menjadi responsive
Sebenarnya agar blog tampil dan support di perangkat seluler, blog dengan platform blogger mendukungnya. Pihak blogger memberikan peluang bagi anda untuk menampilkan versi mobile blog tanpa perlu usaha banyak otak-atik / modifikasi template. Anda dapat mengaktifkannya pada halaman template didashboard blogger anda.
Namun bagi sebagian orang tampilan seluler mungkin kurang baik, karna penyesuaian blog diatur oleh google. Contohnya; gaya blog tidak sesuai kenginan, juga terpangkasnya beberapa widget dan aksesoris blog yang harusnya di tampilkan kepada pembaca.Sehingga perlu memodifikasi template agar sesuai dengan keinginan kita sendiri, menentukan widget pada perangkat dan jangan lupa untuk terlebih dahulu menonaktifkan tampilan seluler dari blogger.
Inilah Usaha yang saya kerjakan untuk membuat template blog menjadi responsif...
Sebelum menjelaskan, ada persyaratan yang harus dipenuhi, saya tidak menganjurkan anda melakukan ini *edit template css / jika anda tidak yakin memahami dasar-dasar dan struktur template dengan paltform blogger. Karna resikonya cukup berat dan bisa merudak tampilan pada blog anda.
Untuk Anda yang sekedar ingin memasang atau memperbaharui template, lebih baik dan direkomendasikan hanya perlu mencari template yang responsive serta support mobile saja, Salah satu rekomendasi saya untuk anda perimbangkan adalah kolekasi template rensponsive Maskolis atau cek di Mastemplate. Sedangkan bagi anda yang ingin mengetahui secara lengkap tentang bahasan ini, silahkan download template (Blog dan Tips Seo ) lengkap nanti. Saya akan bongkar rahasia tak penting bagi anda, tanpa menyembunyikan satupun unsur yang saya pasang diblog kami ini. *Email anda sisipkan
Tutorial Dasar Modifikasi / Cara Membuat Rensponsive
Jadi, untuk membuat blog tampil responsif, kita akan membuat CSS Media
query terlebih dahulu lalu menyisipkannya kedalam template.
"ini sulit ya?"
Oh no!, ini sangat mudah man, santai saja anda akan mengerti jika anda belajar dan menyelesaikan bacaan ini.
Beruntungnya anda tidak perlu mempelajari semua tentang media query,
tapi cukup memahami media query standar berbagai perangkat. Berikut
silahkan dipahami:
1. Pedoman Media Queries diberbagai perangkat
/* Smartphones (portrait dan landscape) ----------- */
@media only screen and (min-device-width : 320px) and (max-device-width : 480px) { /* gaya Css responsive */ }
/* Smartphones (landscape) ----------- */
@media only screen and (min-width : 321px) { /* gaya Css responsive anda */ }
/* Smartphones (portrait) ----------- */
@media only screen and (max-width : 320px) { /* gaya Css responsive anda */ }
/* iPads (portrait and landscape) ----------- */
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) { /* gaya Css responsive anda */ }
/* iPads (landscape) ----------- */
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : landscape) { /* gaya Css responsive anda */ }
/* iPads (portrait) ----------- */
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px) and (orientation : portrait) { /* gaya Css responsive anda */ }
/* Media untuk layar komputer atau laptop ----------- */
@media only screen and (min-width : 1224px) { /* gaya Css responsive anda disini */ }
/* layar besar ----------- */
@media only screen and (min-width : 1824px) { /* gaya Css responsive anda */ }
/* iPhone 4 ----------- */
@media only screen and (-webkit-min-device-pixel-ratio : 1.5), only screen and (min-device-pixel-ratio : 1.5) { /* gaya Css responsive anda */ }
Catatan: Media quuery diatas boleh digunakan semua atau beberapa saja juga boleh tergantung kebutuhan setia anda. Yang warna biru adalah komentar / penjelasan tentang pada perangkat berukuran apa saja dia akan bekerja (tidak ditulis juga tidak masalah). Sedangkan yang berwarna hitam tebal " gaya Css responsive anda" adalah kode style / css responsive yang akan menentukan tampilannya.
2. Komponen - Struktur Template Blog
Seperti saya katakan diatas, anda setidaknya mengetahui dasar-dasar pada HTML blogger karna usaha yang akan kita lakukan adalah berenang kedalam lautan kode-kode HTML pada template blogger...dan tentu saja, ulasan mengenai ini tidak akan bisa diceritakan pada halaman ini, disarankan untuk kembali membuka buku atau rajin bertanya kepada Om google, jika tidak? anda akan tenggelam dan terjatuh tak bisa bangkit lagi *cakra khan :D. Misalnya nih, anda menemukan bagian <div id="keongracun">blalalala teks dan blablalalallaa </div> maka itu adalah komponen keongracun.
Kita ambil contoh Pada template ini, strukturnya dibuat dengan komponen dasar:
header
botmenu
Pengantar
Content
right
footer
3.Membuat Css Media Query responsive pada Template
Setelah mengetahui komponen dalam struktur template diblogger anda, mari memasaknya agar siap hidang :D, maksud saya membuat @media query nya gitu loh :)...
Pada contoh ini, Kita akan mengatur tampilan blog pada perangkat berlayar seksi atau kecil dengan lebar 320px atau lebih kecil. Langsung kita pasangkan sesuai dengan contoh komponen dan struktur template diatas, maka css query agar template menjadi responsive bisa jadi sebagai berikut:
/* Inilah gaya blog responsive dihape anda berukuran kecil ----------- */
@media only screen and (Max-width : 320px)
{#header,#botmenu,#Pengantar,#Content,#right,#footer{width:100%} }
atau bisa juga
@media only screen and (Max-width : 320px)
{#header,#botmenu,#Pengantar,#Content,#right,#footer{width:320px} }
{#header,#botmenu,#Pengantar,#Content,#right,#footer{width:320px} }
Width pada style diatas mengatur lebarnya komponen, bisa diedit sesuai
keinginan. Ini hanya contoh dasar saja, anda masih bisa membuatnya lebih
oke, menambahkan style yang lainnya pada komponen tertentu, misalnya
kita akan menyembunyikan komponen #botmenu, maka tambahkan saja stylenya menjadi:
@media only screen and (Max-width : 320px)
{#header,,#Pengantar,#Content,#right,#footer{width:100%}#botmenu{display:none} }
{#header,,#Pengantar,#Content,#right,#footer{width:100%}#botmenu{display:none} }
Artinya : display:none menjelaskan bahwa komponen bootmenu tidak ditampilkan pada perangkat dengan lebar 320px kebawah.
4. Langkah terakhir adalah Menyisipkan Css Responsive Kedalam Template
Langkah Terakhir Modifikasi Template blogger Menjadi Rensponsive adalah
menyisipkan kode css responsive yang telah kita buat tadi (Media Query) kedalam Template blogger anda.
Dimanakah Media Query diletakkan?
Seperti biasa, masuk ke edit HTML template anda.
Letakkan didalam tempat kode style ...saya tidak menganjurkan anda
menggunakan CTRL+F, tapi cari dan temukan manuali, untuk ketepatan dan
kerapian mengingat blogger tampilan baru sekarang membungkus beberapa
komponen.
Biasanya style dalam temlapte blogger jika terbungkus akan seperti ini <style>...</style>.
Cari dan Temukan, biasanya tidak jauh, paling beberapa baris dibawah
header, dan ingat SAYA TIDAK MENGANJURKAN ANDA UNTUK menggunakan CTRL+F
karna akan ada banyak, jadi usahakan
anda temukan secara manual.
Setelah menemukan <style>...</style> klik (yang diklik adalah titik-titik ...) antara pembuka dan penutup style tersebut. Jika itu benar maka style akan membuka.
letakkan Media Query yang telah kita siapkan tadi tepat dibagian paling bawah style terbuka tersebut, sebelum penutup </style>.
Contoh peletakkan:
<style>
#cssblalalalalala{..}
#lain-lain{...}
Setelah menemukan <style>...</style> klik (yang diklik adalah titik-titik ...) antara pembuka dan penutup style tersebut. Jika itu benar maka style akan membuka.
letakkan Media Query yang telah kita siapkan tadi tepat dibagian paling bawah style terbuka tersebut, sebelum penutup </style>.
Contoh peletakkan:
<style>
#cssblalalalalala{..}
#lain-lain{...}
@media only screen and (Max-width : 320px)
{#header,,#Pengantar,#Content,#right,#footer{width:100%}#botmenu{display:none} }
</style>{#header,,#Pengantar,#Content,#right,#footer{width:100%}#botmenu{display:none} }
Download Template Responsive Blog Ini Secara Utuh
Pelajaran hari ini selesai. Terima kasih anda menyempatkan diri untuk
belajar bersama kami sebagai pemula blogger dalam membahas Modifikasi
Template Menjadi Rensponsive. Seperti dikatakan diatas bahwa bagi anda
yang ingin melihat langsung bagaimana perubahan yang telah saya lakukan
untuk membuat template ini menjadi responsive? maka kami akan dengan
senang hati berbagi. Tapi Karna ini bukan template share publik dan juga
merupakan template source asli blog ini (http://blog.fispol.com/) tidak
berbeda sedikit pun, maka kami tidak dapat menyediakan link
downloadnya, khusus bagi pembaca kami untuk keperluan belajar dapat saya
kirimkan lewat email...*Gratis kok :).
TERIMA KASIH, SALAM SUKSES BUAT ANDA, TEMAN-TEMAN, DAN KELUARGA...



 11.07
11.07
 Muhammad Akbar Ramadhan
Muhammad Akbar Ramadhan

 Posted in:
Posted in: 
0 komentar:
Posting Komentar